
Optimiser les performances des jeux en 2D avec Unity Tilemap
Ces conseils s'adressent plus particulièrement aux utilisateurs qui ont une certaine expérience des outils 2D d'Unity. Notre livre électronique est une autre ressource importante pour les créateurs professionnels qui développent des jeux commerciaux en 2D avec Unity, L'art, l'éclairage et l'animation des jeux en 2D.
Si vous êtes novice en matière de développement de jeux en 2D avec Unity, commencez par le guide 2D pour les nouveaux utilisateurs.

Conseils généraux en matière de performance
Voici quelques conseils généraux sur les performances à prendre en compte :
- Pensez à la performance de vos actifs (les données) dès le début. Si ces éléments ne sont pas performants, il n'y a pas grand-chose que vous puissiez faire par la suite pour optimiser votre code.
- Profil sur votre appareil cible le plus bas de gamme disponible. Utilisez le Unity Profiler tout au long du développement de votre projet, ainsi que les outils de profilage spécifiques à votre plateforme, tels que Xcode pour les appareils iOS.
- N'utilisez pas plus d'un tiers de la mémoire vive disponible sur votre appareil cible le plus bas de gamme. Cela garantit que votre contenu fonctionnera correctement sur une large gamme d'appareils mobiles (les téléphones Android, peu coûteux, restent les plus populaires sur les marchés mobiles).
Pour plus de conseils sur l'optimisation de la 2D, consultez ces ressources :

Une brève introduction à Tilemap
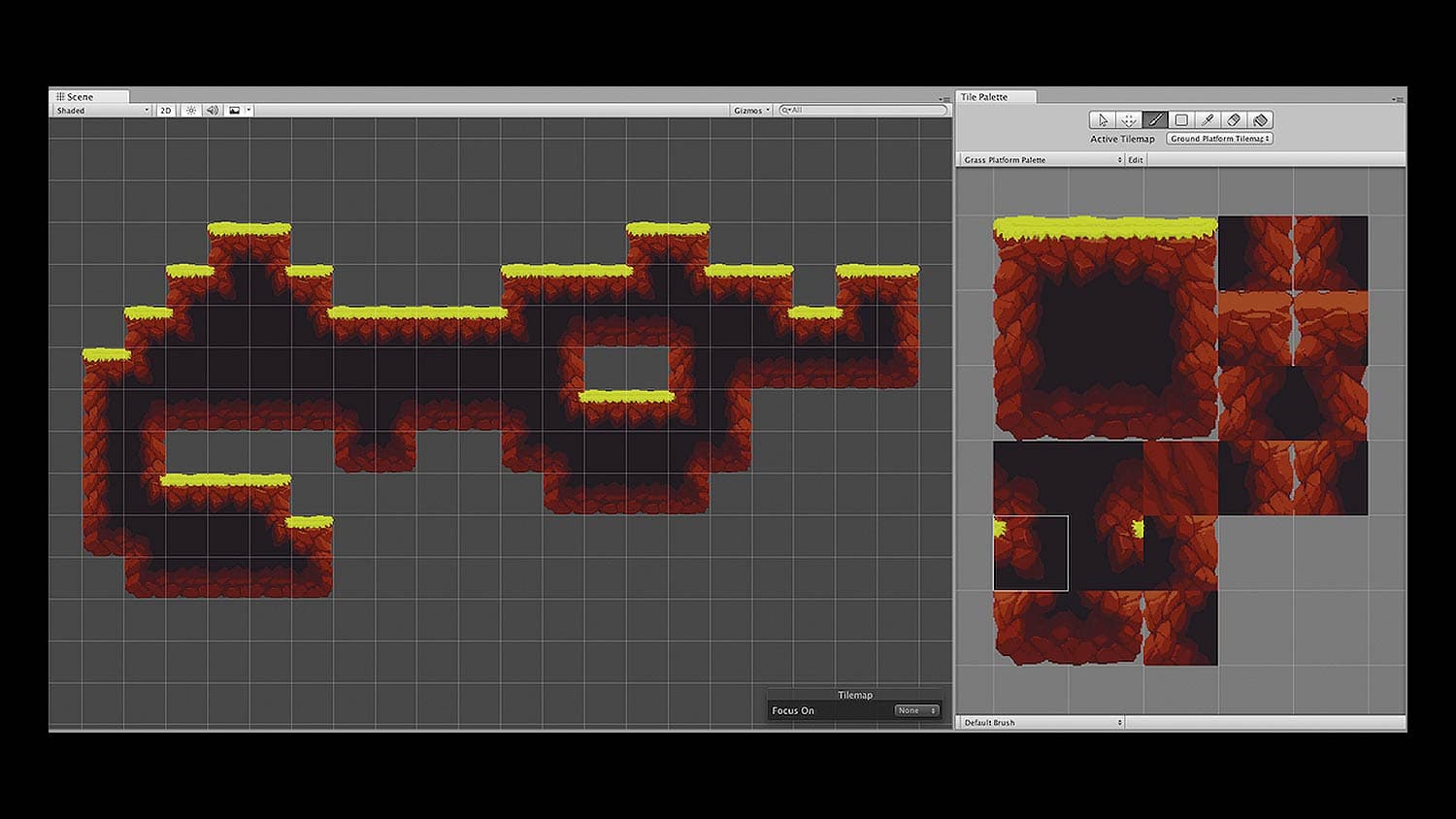
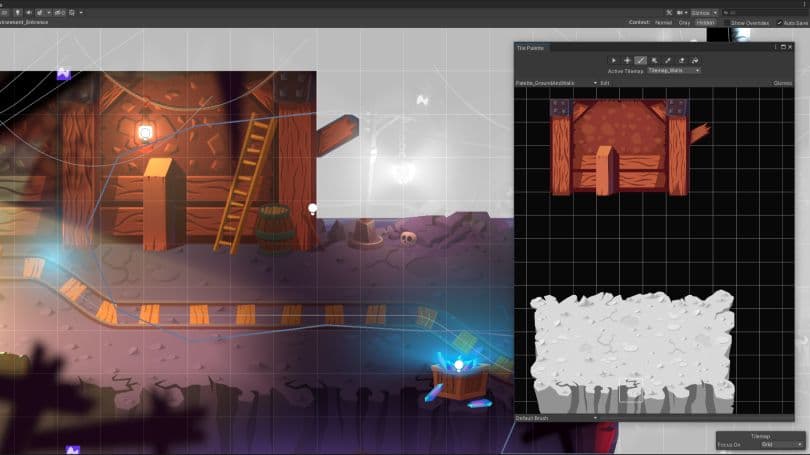
Le composant Tilemap vous permet de créer efficacement des niveaux 2D à l'aide de tuiles sur une grille. Il comprend un certain nombre d'éléments, notamment
Vous pouvez créer des niveaux 2D en utilisant une combinaison de sprites et de GameObjects, et contrôler des propriétés telles que le tri des couches, les collisionneurs des cartes de tuiles et les tuiles animées, entre autres. Vous pouvez également peindre des sprites carrés, hexagonaux et isométriques.
Peignez vos niveaux avec Tilemap, afin que le composant Tilemap Collider 2D génère automatiquement un Collider autour des tuiles (en fonction du paramètre Tile's Collider Type), lorsqu'il est appliqué à un GameObject Tilemap.
Examinons les gains de performance dont vous bénéficiez avec Tilemap par rapport aux scènes construites avec Sprites.

Moins d'objets de jeu
L'utilisation de Tilemap réduit les temps de chargement, ainsi que l'utilisation de la mémoire et de l'unité centrale.
Si vous avez déjà développé des jeux et des applications en 2D, vous savez que vous pouvez vous retrouver avec un grand nombre de sprites dans votre jeu, tous en tant que GameObjects séparés. Chacun de ces Sprite GameObjects comporte des composants, notamment un Transform et un Renderer, qui occupent tous de la mémoire. D'autres composants, tels que les collisionneurs, s'accompagnent d'une surcharge de l'unité centrale.
En comparaison, une Tilemap utilise un seul moteur de rendu pour l'ensemble de la carte et de ses tuiles. Cela permet de réduire les frais généraux, car il ne gère que ses propres structures de données, alors que plusieurs structures de données sont réparties dans la mémoire.
Le fait d'avoir moins d'objets de jeu permet d'avoir une hiérarchie plus claire, ce qui signifie que vous n'aurez pas à parcourir une liste complexe pour trouver ce dont vous avez besoin.

Taille de la scène réduite
Unity Tilemap réduit la taille de la scène. Le fait d'avoir moins de GameObjects et de composants signifie qu'il y a moins d'objets à charger depuis le disque, à désérialiser et à conserver en mémoire au moment de l'exécution.
Le chargement des scènes dans Unity se fait en deux temps : Les données sont d'abord lues sur le disque. C'est le processus qui prend souvent le plus de temps dans votre jeu, en particulier sur les appareils Android. Les données sont ensuite désérialisées. La désérialisation est le processus de transformation des données d'un format à un autre. Il s'agit essentiellement de restaurer des données et des objets à partir d'un état sauvegardé. Unity effectue la sérialisation en interne de sorte qu'à chaque fois qu'il charge un fichier de scène dans l'éditeur et au moment de l'exécution, il prend ces fichiers sauvegardés et les transforme en objets Unity.
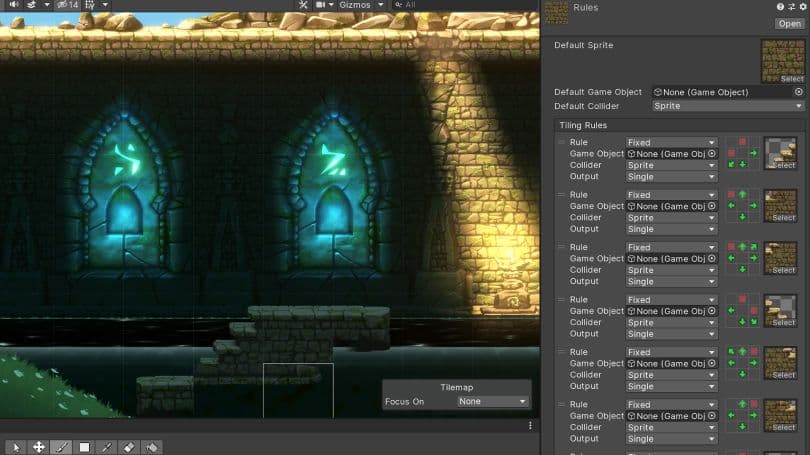
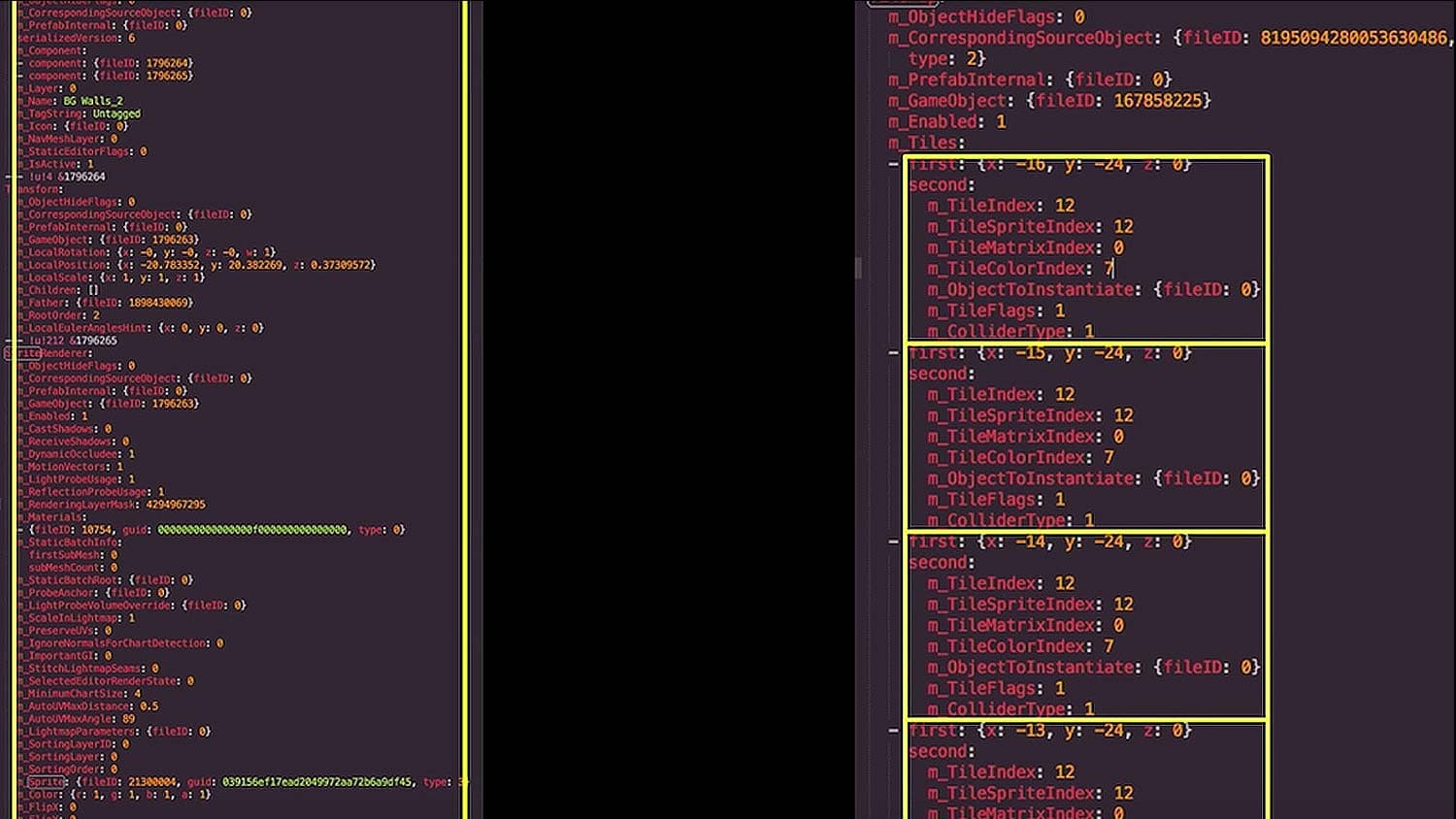
Dans l'image ci-dessus, vous pouvez voir une comparaison entre deux fichiers de scène sérialisés, l'un qui utilise des Tilemaps, et l'autre qui est recréé en utilisant des Sprites. Merci à Pixel Reign pour cette scène de leur jeu. Robbie Swifthand.
À droite, une section d'une carte de tuiles sérialisée, composée de quatre tuiles. Les règles applicables à toutes les tuiles, y compris le type de tuiles utilisé, sont définies en haut de la carte des tuiles. Chacune des tuiles en cours indique des propriétés telles que la tuile utilisée et sa position.
À gauche se trouve un sprite, avec les composants Transform et Sprite Renderer.
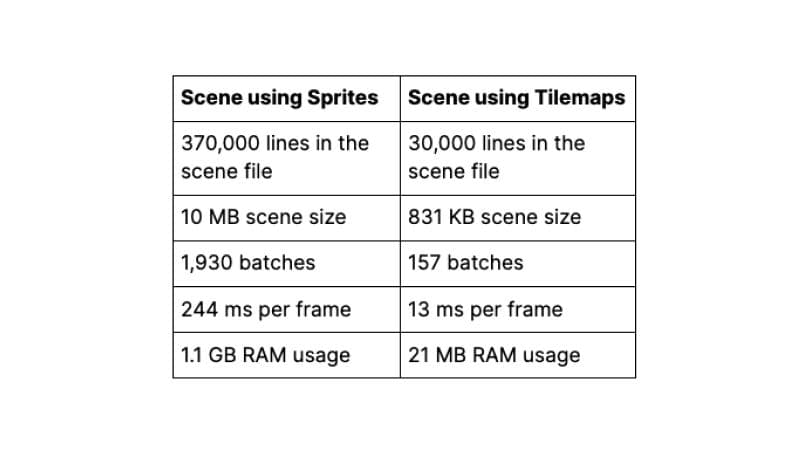
Cette comparaison montre clairement la charge de travail que représente la sérialisation des Sprites. En particulier, la scène utilisant des Sprites a 370 000 lignes dans son fichier, alors que la scène utilisant des Tilemaps a 30 000 lignes. La réduction de la taille des projets et des référentiels permet d'accélérer les temps d'itération et de fluidifier les flux de travail.
Si vous voulez voir vos propres scènes sous forme de fichier texte, allez dans les paramètres de votre éditeur, activez le mode de sérialisation des actifs, cliquez sur Forcer le texte et ouvrez le fichier de scène .unity dans l'éditeur de texte.

Moins de collisionneurs
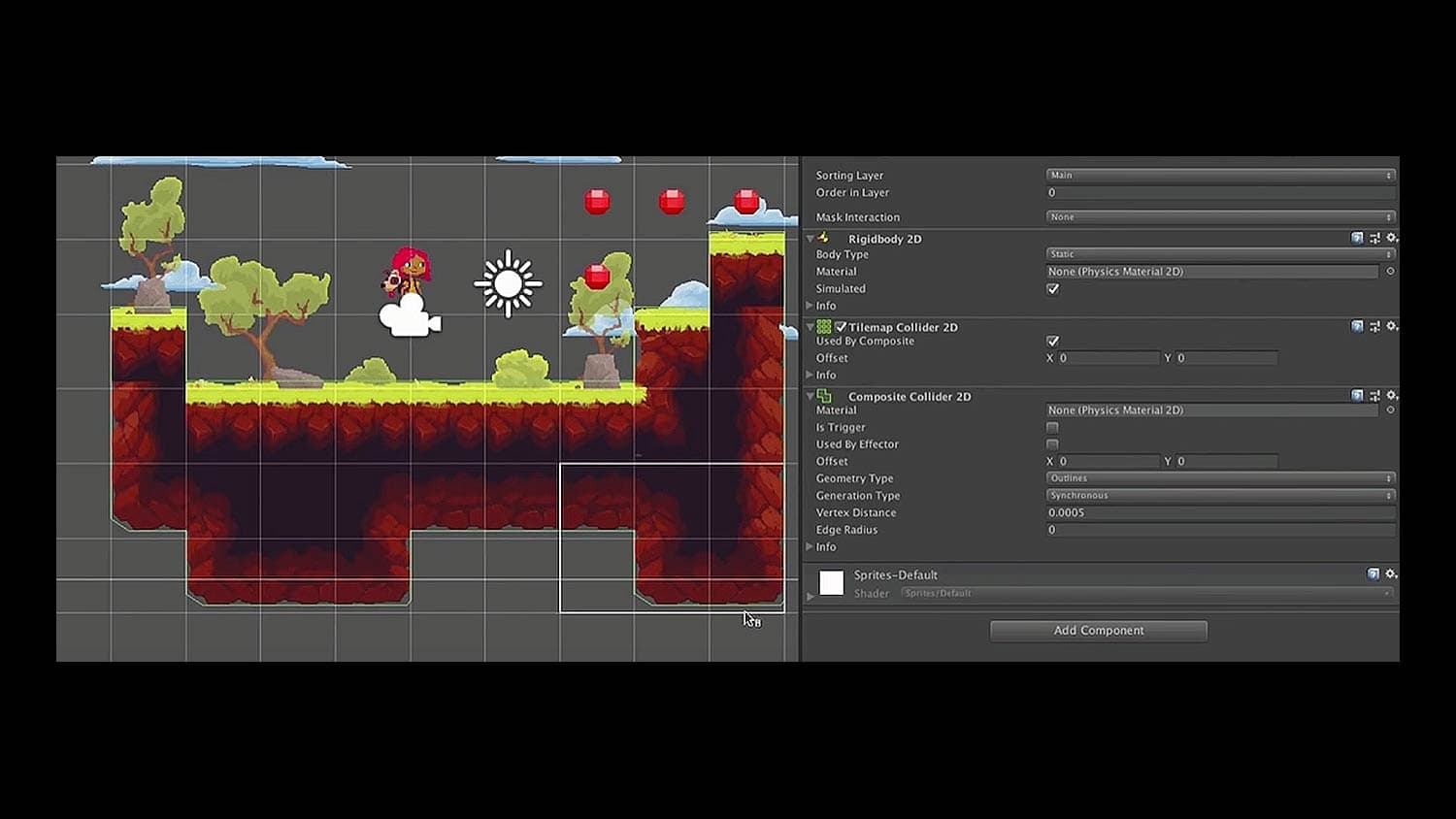
Vous pouvez combiner le collisionneur de mosaïque 2D avec le collisionneur composite. Cela permet non seulement de réduire le nombre de collisionneurs et de sprites, mais aussi d'améliorer l'efficacité de votre production, car il n'est pas nécessaire de reconstruire des formes de collision complexes à chaque fois que vous effectuez un changement. Le collisionneur composite s'en charge.

Réduction de la charge de travail liée au rendu
Comme nous l'avons déjà mentionné, chaque sprite possède un composant Sprite Renderer, et le fait d'avoir plus de Sprites Renderer demande plus de travail à l'unité centrale, notamment le temps de préparation du culling et le nettoyage pour le rendu. En utilisant les Tilemaps, vous aurez moins de composants du Renderer, ce qui épargnera du travail aux CPU.
Réduction des coûts d'abattage
Plus d'une caméra dans votre scène signifie plus de moteurs de rendu. Cela augmente le coût de l'abattage.
En ce qui concerne Camera view, le culling a un coût par rendu et par caméra. Chaque caméra doit effectuer des vérifications de culling sur chaque composant de rendu dans la scène, donc si vous avez une configuration multi-caméras pour votre jeu, l'utilisation de Tilemaps vous aidera à réduire ce coût.

Réduire le nombre de requêtes par lots
La mise en lot consiste à rassembler toutes les géométries qui peuvent être dessinées, sans faire un autre appel à SetPass. Le moteur de rendu Tilemap regroupe la géométrie des sprites en fonction de leur position. Le résultat est que le Tilemap Renderer envoie moins de mailles avec plus de géométrie au pipeline de rendu, comparé au Sprite Renderer qui envoie plus de mailles avec moins de géométrie. Comme le montre le tableau de la section suivante, la scène basée sur les mosaïques comporte beaucoup moins de lots.
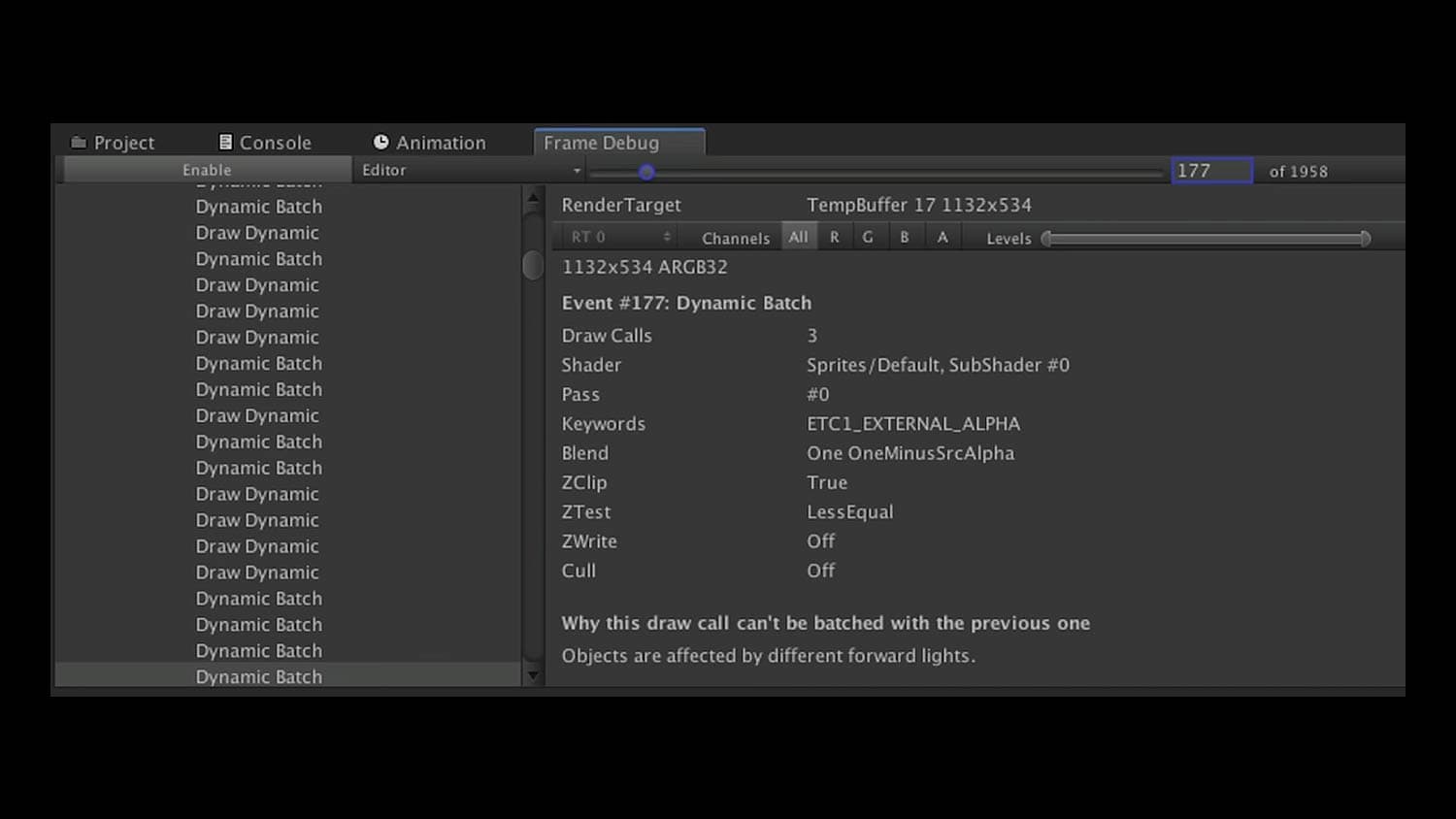
Vous pouvez vérifier la mise en lot en regardant le panneau des statistiques dans votre vue du jeu. Vous pouvez également utiliser le débogueur de cadres pour déterminer pourquoi les éléments ne sont pas mis en lot.

Une fréquence d'images plus rapide
Pour atteindre 60 images par seconde, le rendu de chaque image peut prendre un maximum de 16 ms. Lorsque l'échantillon de scène a été profilé sur un vieil iPhone 7, la version basée sur les sprites avait 244 ms par image, tandis que la version basée sur les tuiles avait 13 ms par image.
Enfin, l'utilisation de la RAM était de 1,1 Go avec la scène Sprite, ce qui est trop pour les téléphones Android bas de gamme, par exemple. La scène basée sur Tilemap n'a utilisé que 21 Mo de RAM, ce qui permet de l'exécuter sur un plus grand nombre d'appareils mobiles.
La comparaison ci-dessus montre la nette différence de performance entre les deux scènes.

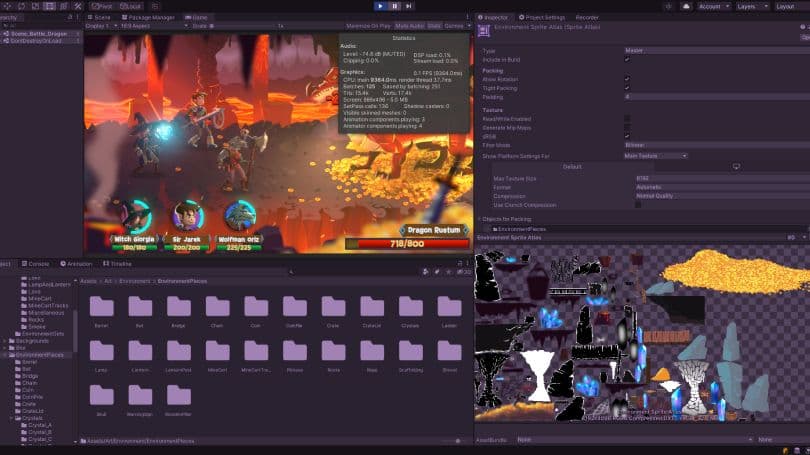
Emballer des sprites avec Sprite Atlas
Sprite Atlas est l'outil de l'éditeur qui vous permet d'empaqueter vos Sprites dans des textures afin d'optimiser l'utilisation de la mémoire et les appels de dessin. Créez une ressource Sprite Atlas qui inclut tous les sprites utilisés dans votre Tilemap afin qu'ils puissent être regroupés par le Tilemap Renderer en un seul appel de dessin (à condition que tous les sprites tiennent dans une seule texture).
Plus de ressources pour les créateurs de jeux en 2D
Boostez vos compétences 2D La liste de lecture de notre blog fournit des conseils utiles pour le développement de jeux en 2D.
Graphisme de jeu en 2D, animation et éclairage pour les artistes Ce livre électronique gratuit présente les meilleures pratiques pour tirer le meilleur parti de la palette d'outils 2D d'Unity.
Vue d'ensemble des outils 2D: Découvrez notre aperçu pratique de ce qu'Unity peut offrir aux développeurs 2D.
Modèles procéduraux avec Tilemaps - Partie I et Partie II: Ajoutez de la diversité à votre jeu grâce à la génération procédurale. Ces articles expliquent certains des algorithmes que vous pouvez utiliser avec Tilemap et RuleTile.