
UI Toolkit

What’s new in UI Toolkit
UI Toolkit is a collection of features, resources, and tools for developing user interfaces and Editor extensions. Its intuitive workflow helps artists and designers create and debug runtime UI for games and applications faster.
There are several UI Toolkit updates included in the Unity 6 release. We’ve added a fully extensible data binding system along with new controls. We’ve also improved the visual authoring workflows and the extensibility for UI developers. Unity 6 also introduces multi-language and emoji support.
Key features
Discover the features and learn what you can achieve with UI Toolkit.

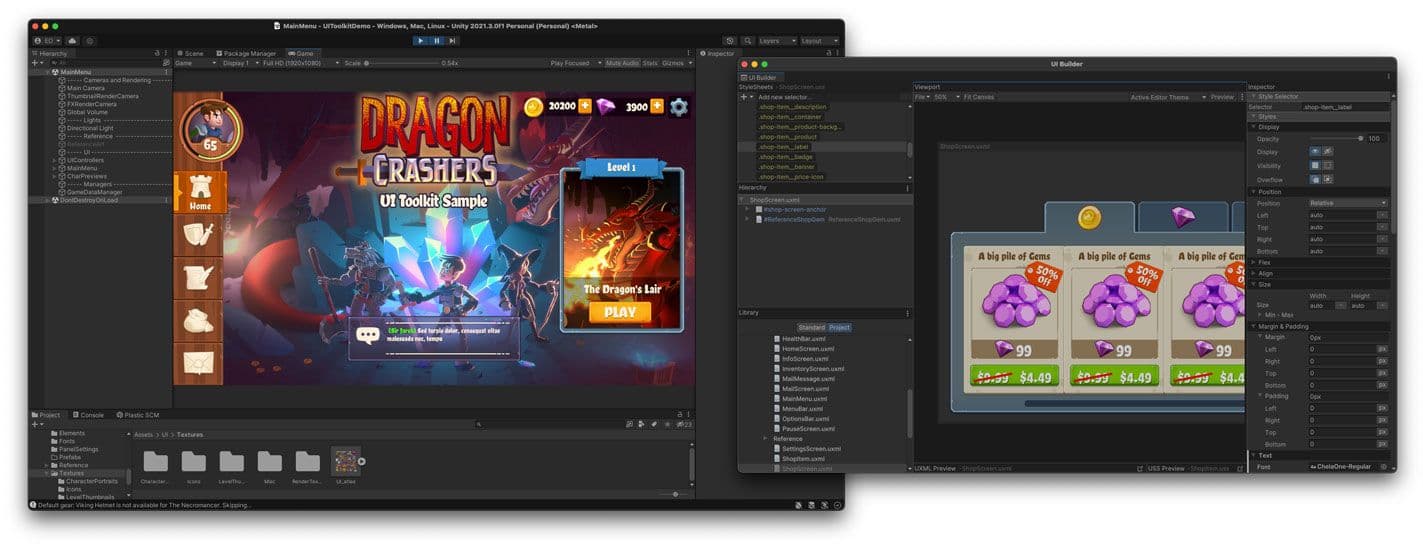
Get started with dedicated authoring tools
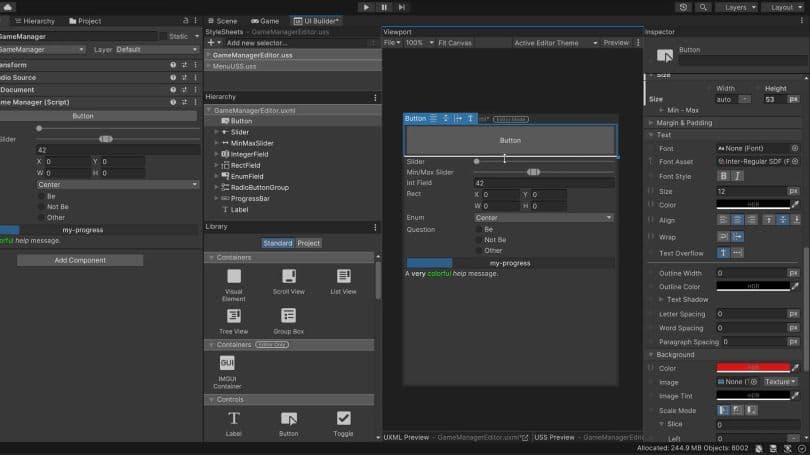
UI Toolkit’s dedicated authoring tools include the UI Builder and UI Debugger, inspired by web technologies to offer a familiar experience. Use the UI Builder to visually create and edit UI for games and applications directly in Unity, while the UI Debugger helps you resolve issues quickly.

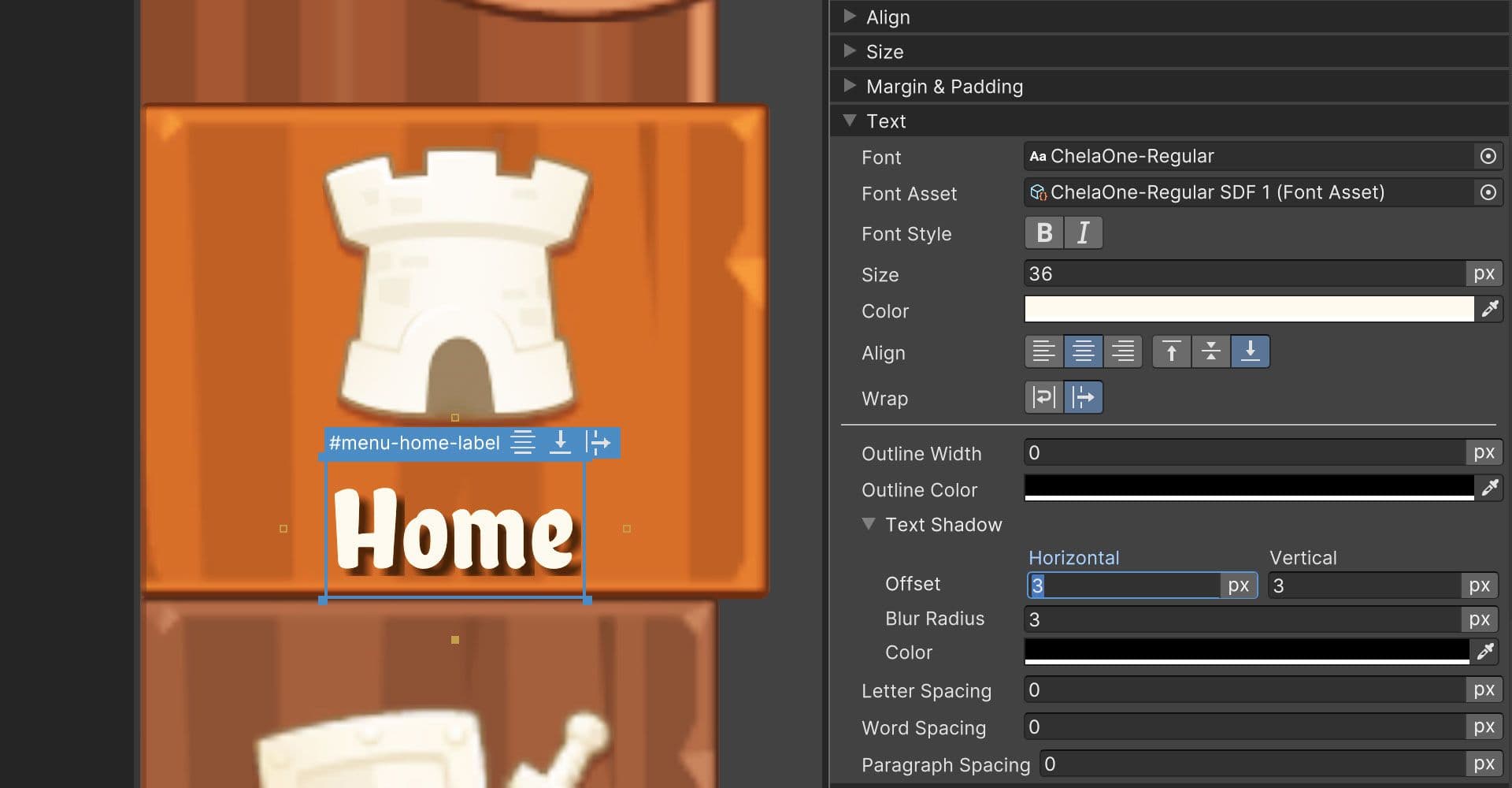
Flexible text rendering
UI Toolkit allows you to render dynamic text with advanced styling capabilities, providing clean, beautiful text at any point size and resolution. This improves readability across different devices, ensuring a consistent user experience regardless of screen size. Integrated Unicode support makes it easier to localize your application and handle a wide range of languages and scripts, making your UI accessible and effective for global audiences.

Animate UI with lightweight transitions
UI Toolkit comes with a dedicated UI animation system that simplifies the production of UI transitions in your projects. This new system even allows the efficient authoring of reusable transitions, the majority of animation in most UI projects, to save you valuable design time.

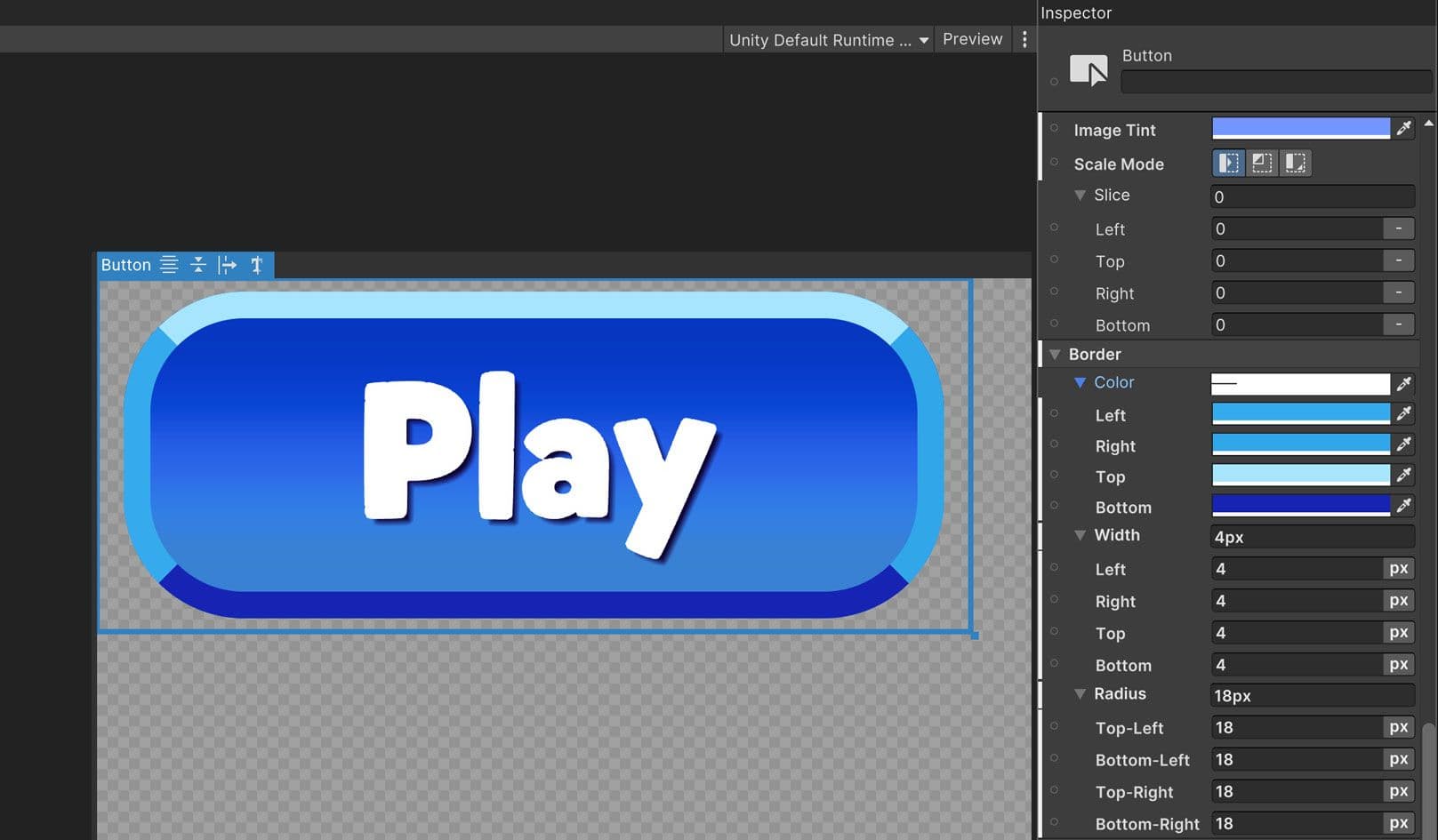
Harness crisp, textureless UI rendering capabilities
Set border radius, color, size, and text to create textureless UI elements directly in the UI Toolkit. Stop creating and importing images from Photoshop to significantly reduce the time wasted transitioning between tools, while also lowering the overall memory footprint and build size to scale more efficiently.

Further streamline interface design
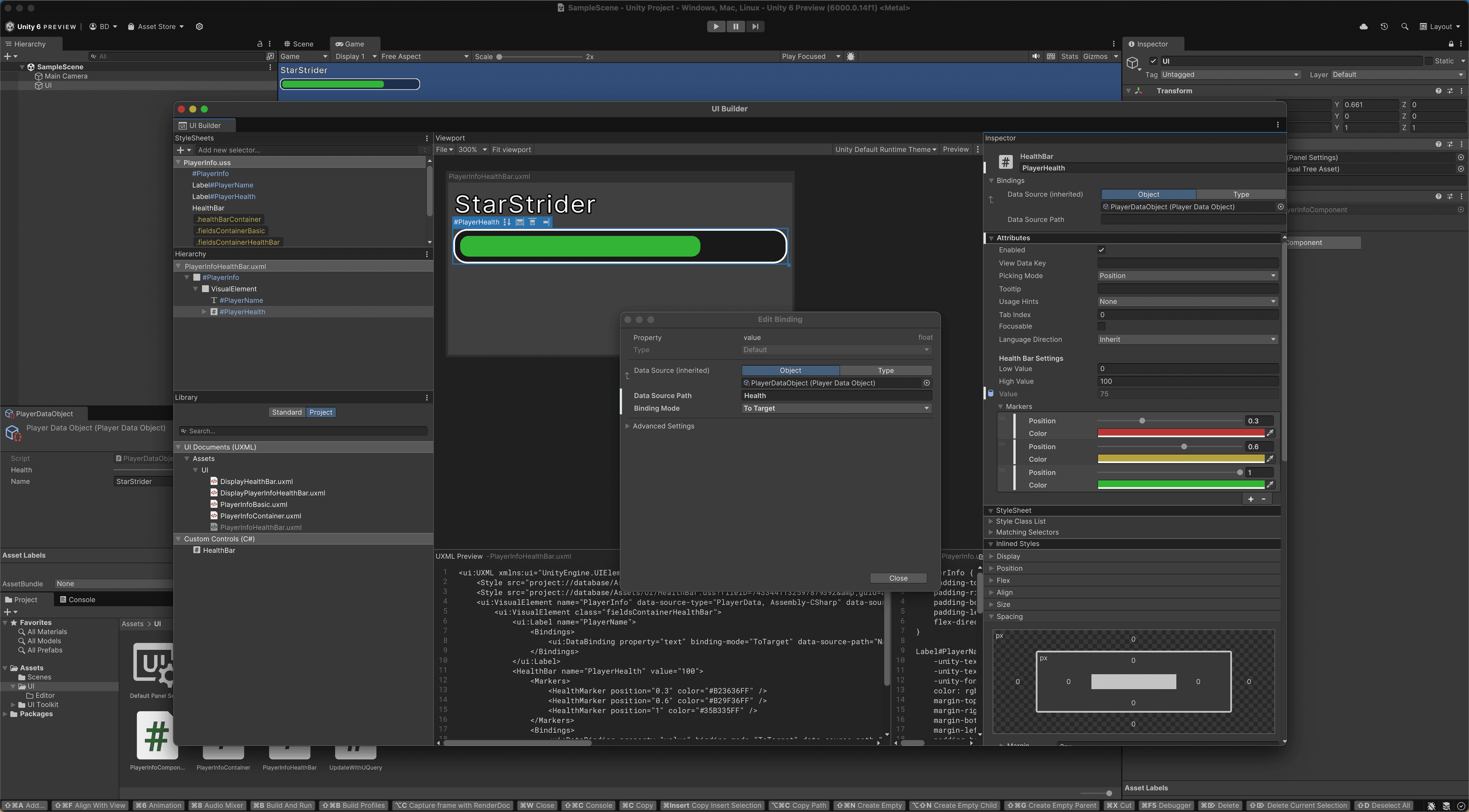
The data binding system is available for both Editor and Runtime. It can be set from the UI Builder, enabling users to create, inspect, and change bindings. The system provides a lot of extensibility, allowing users to create their own types of bindings.
The data binding system is available for both Editor and Runtime. It can be set from the UI Builder, enabling users to create, inspect, and change bindings. The system provides a lot of extensibility, allowing users to create their own types of bindings.

Develop custom UI and extensions for the Unity Editor
UI Toolkit includes a retained mode UI framework that simplifies the development of custom UI for Unity Editor extensions, so you can build unique windows and inspectors to power streamlined workflows for artists, designers, and programmers.
Other features
Iterate faster
Work and iterate more quickly with global style management and live authoring capabilities.
Familiar experience
UI authoring tools and workflows are inspired by standard web technologies for faster onboarding.
Better collaboration
Logic in C# code, UI structure in UXML documents, and styling in style sheets make it easier to work on different parts of the UI without collisions.
Rendering performance
Get greater control over the performance of your game using Render Hints and dynamic texture atlas.
Plays nice with others
UI Toolkit can be used alongside IMGUI for the Editor and UGUI for runtime. It’s also compatible with Unity’s new Input System.
Reusability
Share styles and widgets within or across projects, as well as between the Editor and runtime.
Although Unity recommends using UI Toolkit for new UI development projects, there are still cases where it makes sense to use older systems due to features found in Unity UI (uGUI) and IMGUI. Compare UI systems in Unity to evaluate what works best for you.

Download Unity 6 and access UI Toolkit to harness intuitive authoring tools and collaborative workflows in your projects.
Resources

User interface design and implementation in Unity
This 130+ page guide will show you how to build sophisticated interfaces with Unity’s two UI systems, Unity UI and UI Toolkit. We introduce UI Toolkit concepts like responsive UI and UI Builder using UI Toolkit Sample – Dragon Crashers.

QuizU
QuizU is an official Unity sample demonstrating various design patterns and project architecture including MVP, state pattern, managing menu screens, and much more using UI Toolkit.

Getting the best performance with UI Toolkit
In this video, Unity expert Nicolas Borromeo leads the discussion on topics like the chained draw-calls implementation and the implications of buffer sizes, dynamic atlasing best practices, and dealing with limitations like custom shaders and 3D UI.

Tackling UI challenges in Football Manager 2025
Learn how Sports Interactive’s Dev team made the switch to Unity, with insights into their experience with UI Toolkit as well as other UI tools available for low and no-code users.

Documentation
Read the Unity manual to learn more about UI Toolkit in Unity.

Create better Editor and game interfaces faster with UI Toolkit
Watch this video for expert guidance and valuable techniques to level up your UI skills. We show you how UI Toolkit can elevate and speed up teamwork with the new data-binding system, innovative UXML objects, and tailored inspectors in UI Builder.

Community
Access the forums to get help from the community and hear the latest about the UI Toolkit in Unity.